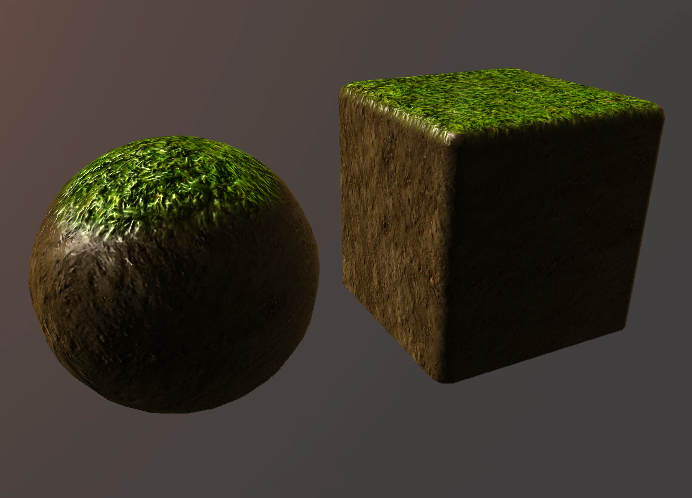
A little trick i did a while back. Triplanar mapping gives you a clean UV layout based on the world position of the vertex/pixel being rendered. This is very useful when greyboxing a level, as you don’t need to be concerned with textures stretching – just scale and move boxes to your heart’s content.I decided to add 2 alternative textures to demonstrate how you could use different textures for different projection directions. If you want to blend specular color, power, or whatever with the mask check out some of my tutorials on directional / RGB masking from before – im feeling a bit too lazy today to include it. The blending is pretty good between multiple textures and when applied to curved objects. I have another technique that can be cheaper, but this is the most complete solution i know. Just for fun i reused my moss and dirt textures to make an HD minecraft block.

Amazing ! This is so cool. I didn’t know that a shader could have more than 300 lines… I wish I could code a shader like this by myself. Thank you for sharing it. 🙂
haha yeah it gets out of hand sometimes. Most of the stuff is just duplicated for multiple passes in Unity at least, and a lot of stuff also is similar from shader to shader. Over time, you’ll just develop your eyes for what matters. Keep at it and you’ll get there
Thank you so much for sharing! I was testing this out by adding three textures and their normals but it does not seem to work. Each face of my cube has a texture in the top right quarter, vertical and horizontal stretched lines in the left and lower right quarters and solid color in the lower left quarter. Am I missing something?
Sounds like your texture is set to clamp instead of wrap. This leads to smearing when the uvs go past 0-1.